Slideshowの作り方

Slideshowとは、枚数の多いデジタル カメラ等で撮った写真を連続して、自動化して表示する形式のことである。
普通デジタルカメラを購入すると、連続して全写真を表示出来るスライドショーの簡単な機能のものが着いている場合が多い。
しかし、これらのツールはインターネットでの開示には使えないし、単純すぎて魅力もない。
では、インターネット(ホームページ等)に使えて、しかも必要ならPC内部(オフライン)でも使えるツールとは?
要求される機能をひとつひとつ確認しながら、シンプルで使いやすい形にまとめたJavaScriptツールを紹介しましょう。
シンプルで使いやすい形とは要約すると、各スライドごとに1行づつ次のようなフォーマットでデータを用意するだけで完成させる事が出来るのです。
slide[n++]=" ImageName | Caption | Comment | Date | Duration | Start | Transition | PanZoom ";
文章での解説版、ステップバイステップ手順書を、又は、スライドショーでの解説版、ステップバイステップ手順書(スライドショー版)
を載せてありますのでご参照下さい。
1. 枚数の多い写真をHPに載せるのは大変だ
デジタル カメラ等で撮った写真をHPに載せたい場合、枚数が多いとSlideshow 形式で行いたくなります。
そこで最もシンプルにはこうなります。Sample01
デジタル カメラ等で撮った写真をHPに載せたい場合、枚数が多いとSlideshow 形式で行いたくなります。
そこで最もシンプルにはこうなります。Sample01
2. コントロールバーを付けたい
しかし、上記の例では自動で流れて、よく見たい所でストップさせたり、先送り・後戻りして見たりしたい事が出来ない。
シングルステップで確認しながら進めたい等、各種コントロールボタンとショーの進行状態の表示するプログレスバーが欲しい等もあります。
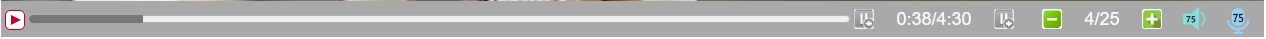
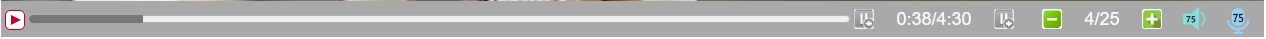
そこで、コントロールバーを付けたい。Sample02

スタート/ストップ、シングルステップ/前・後、スキップ/前・後の操作のほか、経過時間、所要時間、フレーム番号分かります。
又、BGMの音量調整・消音(Mute) コントロールや、ナレーションの音声の消音(Mute) コントロールが出来ます。
(追記6 参照)しかし、上記の例では自動で流れて、よく見たい所でストップさせたり、先送り・後戻りして見たりしたい事が出来ない。
シングルステップで確認しながら進めたい等、各種コントロールボタンとショーの進行状態の表示するプログレスバーが欲しい等もあります。
そこで、コントロールバーを付けたい。Sample02

スタート/ストップ、シングルステップ/前・後、スキップ/前・後の操作のほか、経過時間、所要時間、フレーム番号分かります。
又、BGMの音量調整・消音(Mute) コントロールや、ナレーションの音声の消音(Mute) コントロールが出来ます。
3. BGMやナレーションを
Slideshowの内容に合ったBGMも流してみたい。或いは録音された音声等を入れたい。Sample03
Slideshowの内容に合ったBGMも流してみたい。或いは録音された音声等を入れたい。Sample03
4. AUDIOのコントロールバーを付けたい
BGMも、音量の調節やミューティング、停止のコントロールが出来るようコントロールバーを付けたい。
SlideshowとAudioの2つのコントロールバーは不要では、一つににできないか? はい、必要ならばオプション設定でそれぞれ表示オン・オフは自由です。
SlideshowのコントロールバーのStart/StopボタンはAudioのStart/Stopボタンをも同期してコントロールし、音量調整も大・中・小・消音が可能ですので、
Audioのコントロールバーは、詳細な音量調整や再生速度のコントロール等が必要でなければ、普通はなしでもOKです。Sample04

注:スマートフォンやタブレットでは "Autoplay" Mode にして設定していても自動ではスタートしない仕様にしているので、
コントロールバーなしの設定にすると。音楽をスタートさせることが出来なくなるので注意。
音楽を自動スタート設定で、コントロールバーなしの場合であっても、現在はPC/スマートフォンともアプリでコントロールしなくても、
ブラウザーから可能になっており、むしろスマートフォンなどは画面を有効に使うためにコントロールバーなしの設定が推奨されます。
BGMも、音量の調節やミューティング、停止のコントロールが出来るようコントロールバーを付けたい。
SlideshowとAudioの2つのコントロールバーは不要では、一つににできないか? はい、必要ならばオプション設定でそれぞれ表示オン・オフは自由です。
SlideshowのコントロールバーのStart/StopボタンはAudioのStart/Stopボタンをも同期してコントロールし、音量調整も大・中・小・消音が可能ですので、
Audioのコントロールバーは、詳細な音量調整や再生速度のコントロール等が必要でなければ、普通はなしでもOKです。Sample04

注:
音楽を自動スタート設定で、コントロールバーなしの場合であっても、現在はPC/スマートフォンともアプリでコントロールしなくても、
ブラウザーから可能になっており、むしろスマートフォンなどは画面を有効に使うためにコントロールバーなしの設定が推奨されます。
5. 各写真の表示時間を自由に設定したい
写真の表示切替時間を自由に設定し、又、各フレームを必要ならフレームごとにも設定出来るようにしたい。
上記の例では1秒間隔で画面切り替えでしたが、デフォールトを5秒間隔に変え、一部4フレームを10秒に設定しています。
当スライドショーではspeedパラメーターでデフォールトの時間を定義しますが、フレームの定義の6番目のフィールドに時間を設定すれば変更出来ます。
従って、コントロールバー上のプログレスエリアが時間長に比例した長さ表示になっております。Sample05
(注:下図のコントロールバーの表示は少し前のバージョンのもので、現バージョンのものはプログレスバー方式に変えたので、
フレームの長さは必ずしも一見して分かりません。)

写真の表示切替時間を自由に設定し、又、各フレームを必要ならフレームごとにも設定出来るようにしたい。
上記の例では1秒間隔で画面切り替えでしたが、デフォールトを5秒間隔に変え、一部4フレームを10秒に設定しています。
当スライドショーではspeedパラメーターでデフォールトの時間を定義しますが、フレームの定義の6番目のフィールドに時間を設定すれば変更出来ます。
従って、コントロールバー上のプログレスエリアが時間長に比例した長さ表示になっております。Sample05
(注:下図のコントロールバーの表示は少し前のバージョンのもので、現バージョンのものはプログレスバー方式に変えたので、
フレームの長さは必ずしも一見して分かりません。)

6. タイトル/クレジットフレームを入れたい
タイトルや終了フレーム(クレジットフレーム)を入れてショーのタイトルや内容、作成日等を入れたい。Sample06
タイトルや終了フレーム(クレジットフレーム)を入れてショーのタイトルや内容、作成日等を入れたい。Sample06
7. BGMやナレーションとSlideshowを同期させたい
BGMによっては必ずしも映像と同期が必要でない場合もありますが、披露宴の新郎・新婦登場のシーンで
ファンファーレの音を新郎新婦登場シーンフレームに同期して表示したい、あるいは音楽終了と同時にショーを終了したい等の場合、
上記の方法でも実現可能だが、同期フレームが多数の場合、1フレーム追加・削除の変更だけで、後ろの全フレーム修正が必要になる。
不便だ。心配ご無用。「フレーム間隔モード」から「フレーム開始時間モード」を使用すれば、各フレームのスタート時を指定出来て
フレームの追加・削除に対しても音楽との同期操作が容易です。
特に audioをBGMとして使うのでなく、録音したナレーションの場合は厳密な同期が要求されます。
又、相互に変換するデバッグツールが組み込まれているので、ラフに間隔モードで作成し、開始時間モードに変換し微調整するのが便利です。
見かけ上に変化はありませんが、Sample07 は「開始時間モード」で作られています。
通常、「フレーム間隔モード」と「フレーム開始時間モード」はどちらかで作成し、完成時に相互に変換するデバッグツールを用いて
他方の時間設定を行えばどちらのモードで実行しても同じになりますが、意識的にモードによって違う時間進行の設定も可能です。
当スライドショーでは「フレーム間隔モード」の時間はフレームの定義の5番目のフィールドに、
「フレーム開始時間モード」のスタート時間は6番目のフィールドに設けております。
BGMによっては必ずしも映像と同期が必要でない場合もありますが、披露宴の新郎・新婦登場のシーンで
ファンファーレの音を新郎新婦登場シーンフレームに同期して表示したい、あるいは音楽終了と同時にショーを終了したい等の場合、
上記の方法でも実現可能だが、同期フレームが多数の場合、1フレーム追加・削除の変更だけで、後ろの全フレーム修正が必要になる。
不便だ。心配ご無用。「フレーム間隔モード」から「フレーム開始時間モード」を使用すれば、各フレームのスタート時を指定出来て
フレームの追加・削除に対しても音楽との同期操作が容易です。
特に audioをBGMとして使うのでなく、録音したナレーションの場合は厳密な同期が要求されます。
又、相互に変換するデバッグツールが組み込まれているので、ラフに間隔モードで作成し、開始時間モードに変換し微調整するのが便利です。
見かけ上に変化はありませんが、Sample07 は「開始時間モード」で作られています。
通常、「フレーム間隔モード」と「フレーム開始時間モード」はどちらかで作成し、完成時に相互に変換するデバッグツールを用いて
他方の時間設定を行えばどちらのモードで実行しても同じになりますが、意識的にモードによって違う時間進行の設定も可能です。
当スライドショーでは「フレーム間隔モード」の時間はフレームの定義の5番目のフィールドに、
「フレーム開始時間モード」のスタート時間は6番目のフィールドに設けております。
8. 各フレームにもコメント・日付等を入れたい
タイトル・終了フレーム以外に、各フレームにもコメント(説明文)、日付等をそれぞれ入れられるようにしたい。Sample08
タイトル・終了フレーム以外に、各フレームにもコメント(説明文)、日付等をそれぞれ入れられるようにしたい。Sample08
9. 各フレームのテキストに変化を持たせたい
各フレームのテキストに色、フォント、動き、フェード等を付けて変化を持たせたい。Sample09
フレームの定義の2、3、4番目のフィールドには画面上に表示させるテキストを定義します。 フォーマットは ”text[;position[;effect[;color]]]”です。
3個のフィールド(Display1/Display2/Display3)はタイトル(キャプション)、コメント、日付に使用を想定しておりますが、
特に使用目的が決められてはいません。 Text部分にはHTML Tagの使用が可能ですのでフォントやフォントサイズ等さらに変化を持たせることが可能です。
Display1/Display2/Display3 Text は17箇所の画面上の表示位置を指定できます。
中心部の位置はセンターリング、左サイドの位置は左詰め、右サイドの位置は右詰めで表示されます。
指定した位置が他のDisplayに使用されている場合はTextがオーバーラップされないようにフォントサイズ考慮の上、1行下に追加して表示されます。
Display1/Display2/Display3 Text全てが同じ位置の場合はオーバーラップされないように3行に表示されます。

又、テキスト内にはHTMLタグを使用出来るので、フレーム内で独自のFONTの使用のみならずAUDIO, VIDEO, IMG、
例えばYoutubeやiFrameによる他のアプリの再生等を、使用して変化を付けることがも可能です。(HTMLの知識が必要だが)
各フレームのテキストに色、フォント、動き、フェード等を付けて変化を持たせたい。Sample09
フレームの定義の2、3、4番目のフィールドには画面上に表示させるテキストを定義します。 フォーマットは ”text[;position[;effect[;color]]]”です。
3個のフィールド(Display1/Display2/Display3)はタイトル(キャプション)、コメント、日付に使用を想定しておりますが、
特に使用目的が決められてはいません。 Text部分にはHTML Tagの使用が可能ですのでフォントやフォントサイズ等さらに変化を持たせることが可能です。
Display1/Display2/Display3 Text は17箇所の画面上の表示位置を指定できます。
中心部の位置はセンターリング、左サイドの位置は左詰め、右サイドの位置は右詰めで表示されます。
指定した位置が他のDisplayに使用されている場合はTextがオーバーラップされないようにフォントサイズ考慮の上、1行下に追加して表示されます。
Display1/Display2/Display3 Text全てが同じ位置の場合はオーバーラップされないように3行に表示されます。
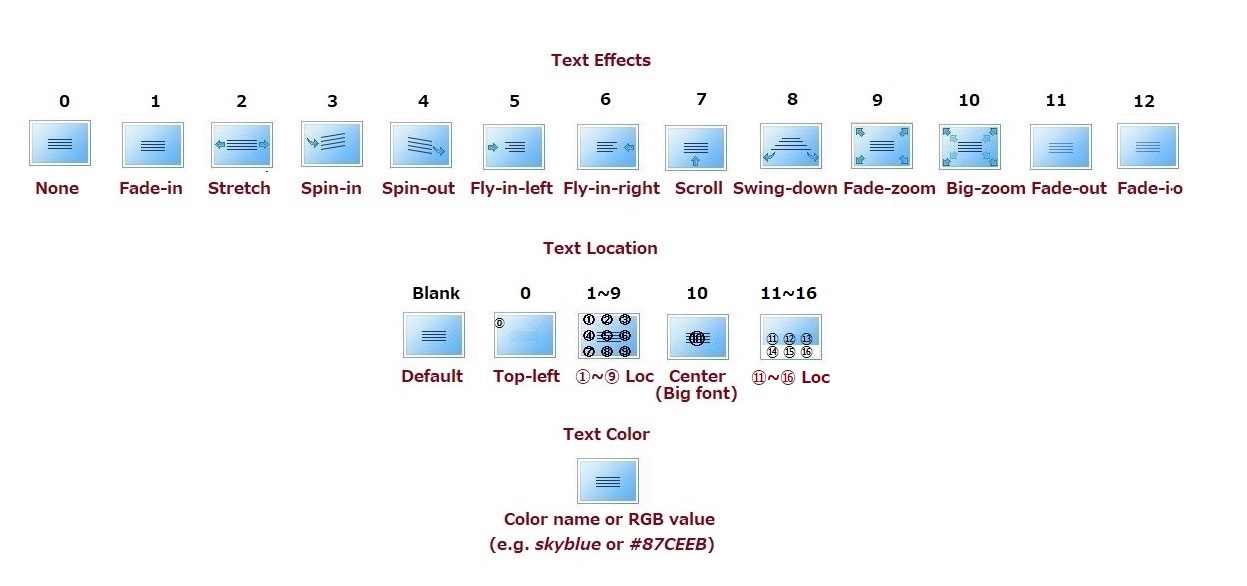
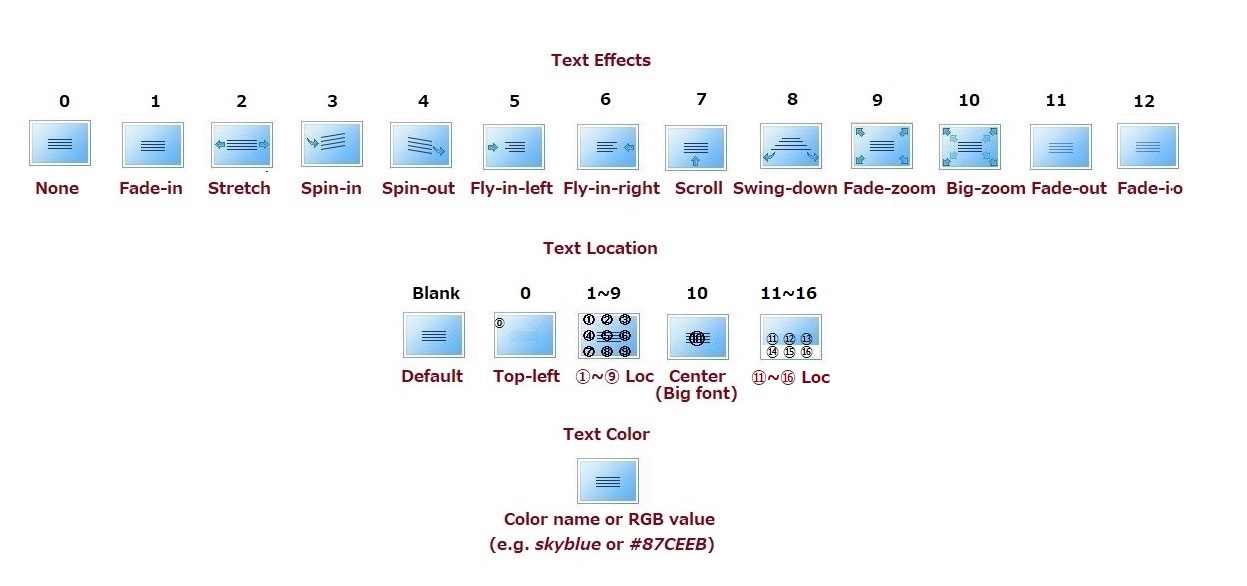
Display1/Display2/Display3の表示位置
参考:テキストの特殊効果には次の図に示すものがサポートしている全機能です。
又、テキスト内にはHTMLタグを使用出来るので、フレーム内で独自のFONTの使用のみならずAUDIO, VIDEO, IMG、
例えばYoutubeやiFrameによる他のアプリの再生等を、使用して変化を付けることがも可能です。(HTMLの知識が必要だが)
10. 各フレームにZooming/Panning/Scrollingを行いたい
各フレームの画像にZooming/PanningやScrollingを行いスティール画像にVideo Movieのような効果を付けたい。Sample10
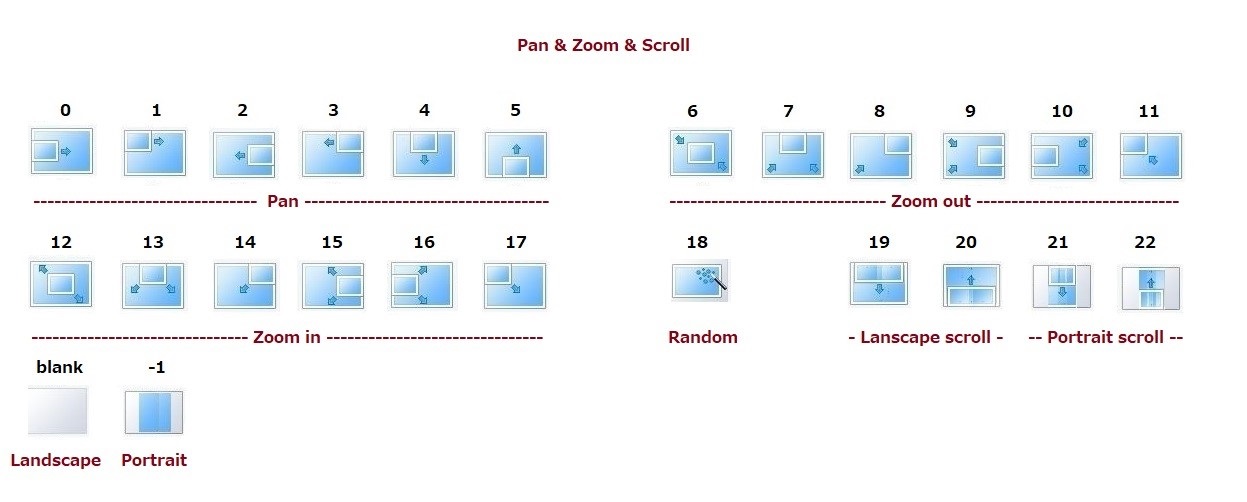
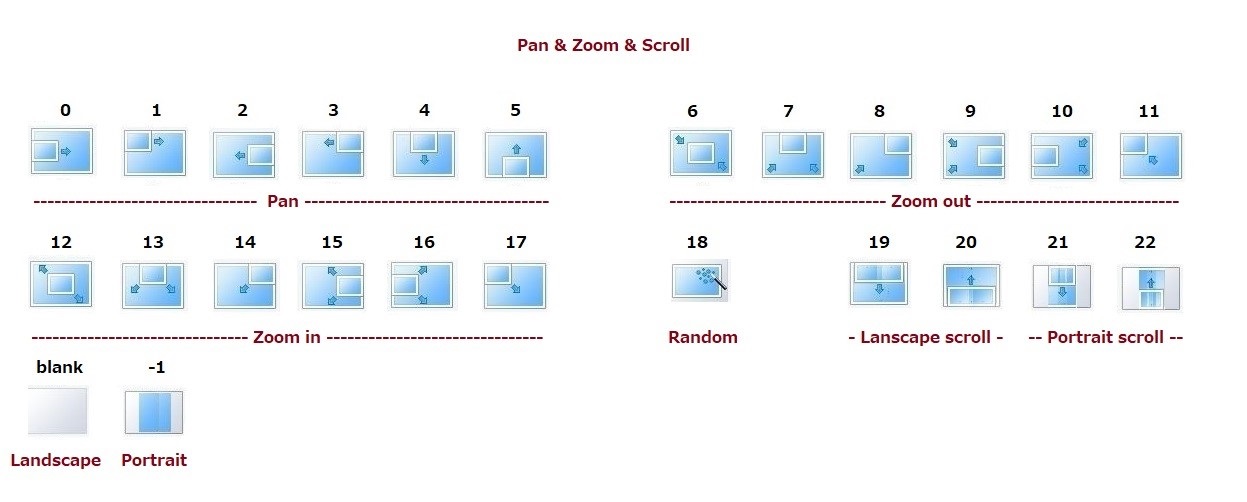
フレームの定義の8番目のフィールドにはZooming/Panning/Scrollingのタイプ・コードを指定します。
参考:Pan/Zoom/Scrollには次の図に示すものがサポートしている全機能です。

各フレームの画像にZooming/PanningやScrollingを行いスティール画像にVideo Movieのような効果を付けたい。Sample10
フレームの定義の8番目のフィールドにはZooming/Panning/Scrollingのタイプ・コードを指定します。
参考:Pan/Zoom/Scrollには次の図に示すものがサポートしている全機能です。

11. テキストだけでなく画像切替時にトランジッションを適用したい
画像切替時にトランジッションを適用し切替に変化を付けたい。sample11
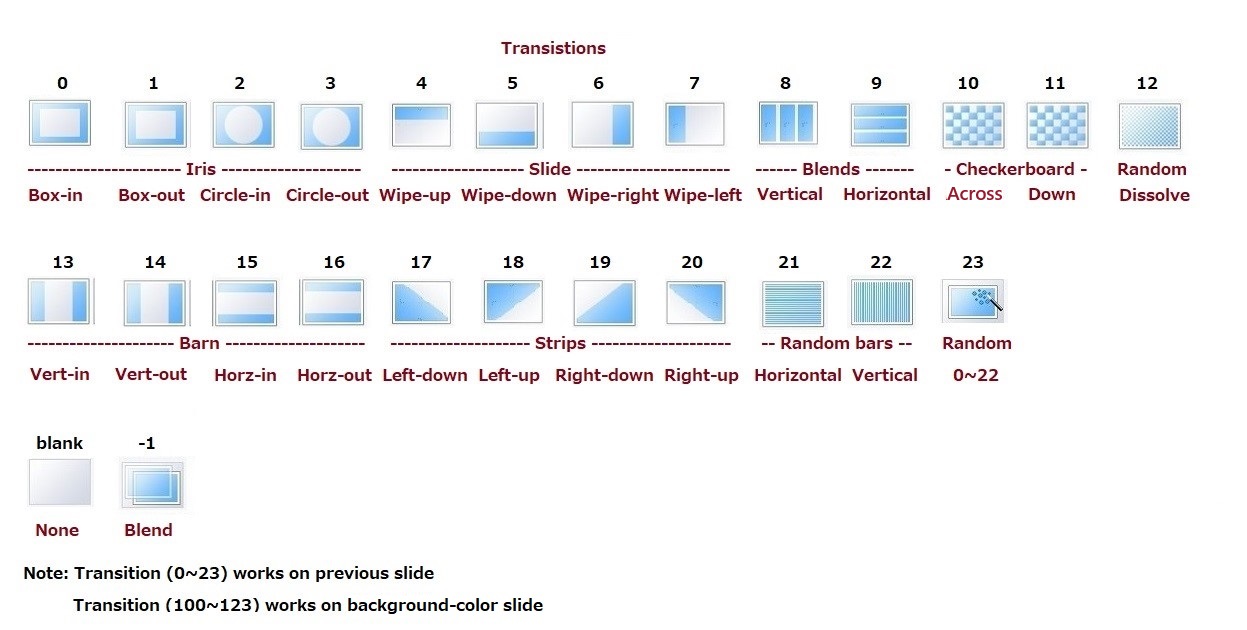
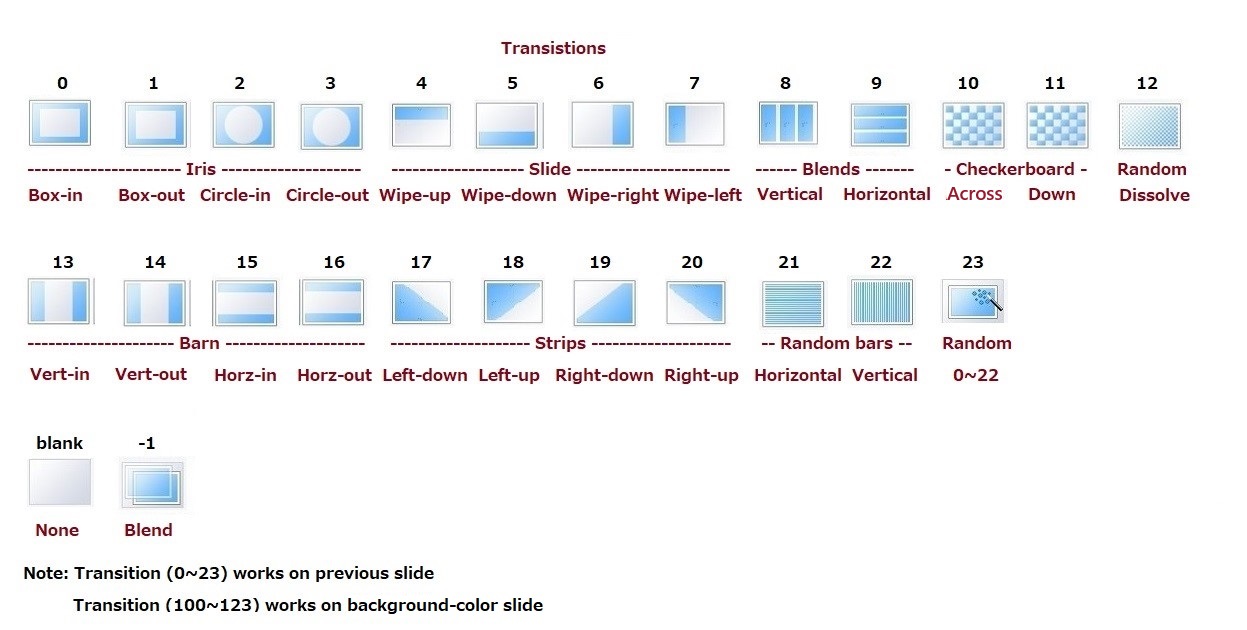
フレームの定義の7番目のフィールドにはトランジッション・タイプ・コードを指定しますが、トランジッション・タイプ・コードのみを指定した場合、
speed パラメーターで定義したデフォールト・タイムが使われます。 ”トランジッション・タイプ・コード;タイム”と指定しますとデフォールト・タイムを
オーバーライドして自由な値のタイムを指定することが出来ます。
Microsoft IE Ver8 までは23種類のReveal Transition及びBlend TransitionのMicrosoft独自サポートをしている。
注:IE Ver8以降のバージョンではこの機能が非サポートとなりましたので、同等の機能を当ライブラリでサポートしております。
逆に、IE Ver8以前のIEではこの機能は当ライブラリでは非サポートになります。
参考:Transitionには次の図に示すものがサポートしている全機能です。

注:お使いのブラウザーは最新のため、サポートしていない可能性があります。
Microsoftは自社独自機能は新バージョンでは非サポートにして行く方針です。HTMLの代わりにHTAにするとOKのようです。
しかし、HTAはInternetから直接起動はさせない設定になっているのが普通なので、ローカルで実行してください。
参考のためにsample11.zipをここに付けておきます。クリック後”開く”を選んでHTAを実行してください
参考:HTAとは
実際はHTMLファイルの拡張子をHTAに変えただけです。ただ、HTAアプリケーションはローカルPC上だけ、
あるいは社内Intranet上だけでの運用を前提にしているので、セキュリティ上HTMLでは出来ないことも出来る追加機能があり、
Internet上では直接起動はさせない設定になっているのが普通です。
画像切替時にトランジッションを適用し切替に変化を付けたい。sample11
フレームの定義の7番目のフィールドにはトランジッション・タイプ・コードを指定しますが、トランジッション・タイプ・コードのみを指定した場合、
speed パラメーターで定義したデフォールト・タイムが使われます。 ”トランジッション・タイプ・コード;タイム”と指定しますとデフォールト・タイムを
オーバーライドして自由な値のタイムを指定することが出来ます。
Microsoft IE Ver8 までは23種類のReveal Transition及びBlend TransitionのMicrosoft独自サポートをしている。
注:IE Ver8以降のバージョンではこの機能が非サポートとなりましたので、同等の機能を当ライブラリでサポートしております。
逆に、IE Ver8以前のIEではこの機能は当ライブラリでは非サポートになります。
参考:Transitionには次の図に示すものがサポートしている全機能です。

12. 標準(4:3)画像のみでなくHD(16:9)画像も使いたい
Standard (4:3)画像、High Definition (16:9)画像双方使えるようにしたい。
Sample12STD(4:3) Sample12HD(16:9)
但し、標準フレームの設定でも、HD画像は窓枠下側にスペースが少し出来るだけで表示に問題はありませんが、
全ての画像がHDタイプの場合はフレームの設定optionを(16:9)方式にすることをお勧めします。
Standard (4:3)画像、High Definition (16:9)画像双方使えるようにしたい。
Sample12STD(4:3) Sample12HD(16:9)
但し、標準フレームの設定でも、HD画像は窓枠下側にスペースが少し出来るだけで表示に問題はありませんが、
全ての画像がHDタイプの場合はフレームの設定optionを(16:9)方式にすることをお勧めします。
13. Music File (.MP3)はライセンスが有って使い難い

BGMには主にMP3のファイルが使われるが、ライセンス問題が在り使用しづらい。
ライセンスが問題にならずに、音楽を使用出来ないだろうか。
YouTubeには多くの音楽付きの映像や静止画だけので音楽がUploadされているが、バックグラウンドでYouTubeをプレイさせ、映像部分は非表示にし、
Audio部分をチャッカリ、Slideshowのバックグラウンド音楽として合法的に使用する方法も有ります。
Youtube Flamenco Guitar lesson by Jose Tanaka をBGMとして使用しています。 Sample13

注: Youtubeのコントロールバーは上記のようになっておりましたが、最近のYoutubeのUI変更で表示スタイルが変更されております。
(追記3 参照)

BGMには主にMP3のファイルが使われるが、ライセンス問題が在り使用しづらい。
ライセンスが問題にならずに、音楽を使用出来ないだろうか。
YouTubeには多くの音楽付きの映像や静止画だけので音楽がUploadされているが、バックグラウンドでYouTubeをプレイさせ、映像部分は非表示にし、
Audio部分をチャッカリ、Slideshowのバックグラウンド音楽として合法的に使用する方法も有ります。
Youtube Flamenco Guitar lesson by Jose Tanaka をBGMとして使用しています。 Sample13

注: Youtubeのコントロールバーは上記のようになっておりましたが、最近のYoutubeのUI変更で表示スタイルが変更されております。
(追記3 参照)
14. テキストを読み上げナレーションを入れたい
テキストの表示することだけでなく、テキストを読み上げるナレーション機能を入れたSlideshowにすることも出来ます。
表示テキストには、Display1 Display2 Dispaly3と3種類設けられているが、17種類の表示位置や使用目的は自由ですが、
通常はDisplay1はCaptionに、 Display2はCommentに、 Dispaly3はDate表示に使っています。
Dispaly3はDate表示(日付以外の表示に使うのも自由ですが)、ナレーションテキストも挿入(<audio>tag使用)できます。
注: Audio tag の正しいフォーマットは;
<audio src="audioxyz.mp3" autoplay loop>
<p>このブラウザは audio に未対応です。<p>
</audio>
です。
しかし、ナレーション機能としてこのツールで使用するフォーマットは;
<audio>
ナレーションに使われるテキストのフィールド。
</audio>
このフォーマットは "src=" が無いため無効となりますが HTML エラーにはなりません。
バックグラウンドミュージックはナレーションのあるフレームでは音量を下げて、ナレーションと競合しないようにしています。 Sample14
又、コントロールバー上のBGM(Youtube/Audio)とナレーションボタンには、ミュート/Volの設定が可能です。
テキストの表示することだけでなく、テキストを読み上げるナレーション機能を入れたSlideshowにすることも出来ます。
表示テキストには、Display1 Display2 Dispaly3と3種類設けられているが、17種類の表示位置や使用目的は自由ですが、
通常はDisplay1はCaptionに、 Display2はCommentに、 Dispaly3はDate表示に使っています。
Dispaly3はDate表示(日付以外の表示に使うのも自由ですが)、ナレーションテキストも挿入(<audio>tag使用)できます。
注: Audio tag の正しいフォーマットは;
<audio src="audioxyz.mp3" autoplay loop>
<p>このブラウザは audio に未対応です。<p>
</audio>
です。
しかし、ナレーション機能としてこのツールで使用するフォーマットは;
<audio>
ナレーションに使われるテキストのフィールド。
</audio>
このフォーマットは "src=" が無いため無効となりますが HTML エラーにはなりません。
バックグラウンドミュージックはナレーションのあるフレームでは音量を下げて、ナレーションと競合しないようにしています。 Sample14
又、コントロールバー上のBGM(Youtube/Audio)とナレーションボタンには、ミュート/Volの設定が可能です。
15. 他のサンプルも見てみたい
趣味にしておりますFlamenco演奏をテーマにしたもので、バックグラウンド音楽としてYouTubeを利用したものや、
日本の四季をテーマにしたサンプル等があります。 作品
趣味にしておりますFlamenco演奏をテーマにしたもので、バックグラウンド音楽としてYouTubeを利用したものや、
日本の四季をテーマにしたサンプル等があります。 作品
16. オプション設定が多数可能ですが、実行時に変える事が出来ますか
はい。AudioのコントロールバーやSlideshowのコントロールバーの表示のON/OFF、フレーム切り替えの
Default Duration Timeの変更など、全てのオプションはInternetにUploadされたものでも指定を実行時に変える事が出来ます。
この実行時指定機能により、UploadされているサイトのSlideshowを他のサイトやブログなどにオプションを変えて実行させたり、
他のページにEmbedして使用する時などに便利です。Callの仕方は
https://abc.com/xyz.html#audiocontrol=0;1,showcontrol=0;1 の様にします。
#マーク以降がパラメータで ',' (comma)で複数設定可能です。
例えば、次の例はデモ2で使用したものを、現pageのiFrame内に取り込み、Audio ControlなしのShowのAutoplayをOFFにしてます。
SlideshowはStart ButtonかSingle Step Forward、Skip Forward待ちであり、Slideshowのコントロールバーの操作待ちになりました。
注: iFrame とはページ内に枠を設けて、別のページ等をそこに取り込んだりするときに使われる手法のことです。
又、次の例はデモ1で使用したものを、バックグラウンドミュージックを「Japan.mp3」から Youtube の「さくら変奏曲」に置き換えて
'https://www.youtube.com/watch?v=3wvQk57vwHY'をBGMとして直接使用に変えております。
又、BGMの長さに合うように 'speed' のパラメータも変更しています。
元のスライドショーは触らずに実行時オプションパラメータ変更してiFrame内に取り込み再使用しています。
元の デモ1
パラメータ置き換えた デモ1
はい。AudioのコントロールバーやSlideshowのコントロールバーの表示のON/OFF、フレーム切り替えの
Default Duration Timeの変更など、全てのオプションはInternetにUploadされたものでも指定を実行時に変える事が出来ます。
この実行時指定機能により、UploadされているサイトのSlideshowを他のサイトやブログなどにオプションを変えて実行させたり、
他のページにEmbedして使用する時などに便利です。Callの仕方は
https://abc.com/xyz.html#audiocontrol=0;1,showcontrol=0;1 の様にします。
#マーク以降がパラメータで ',' (comma)で複数設定可能です。
例えば、次の例はデモ2で使用したものを、現pageのiFrame内に取り込み、Audio ControlなしのShowのAutoplayをOFFにしてます。
SlideshowはStart ButtonかSingle Step Forward、Skip Forward待ちであり、Slideshowのコントロールバーの操作待ちになりました。
注: iFrame とはページ内に枠を設けて、別のページ等をそこに取り込んだりするときに使われる手法のことです。
又、次の例はデモ1で使用したものを、バックグラウンドミュージックを「Japan.mp3」から Youtube の「さくら変奏曲」に置き換えて
'https://www.youtube.com/watch?v=3wvQk57vwHY'をBGMとして直接使用に変えております。
又、BGMの長さに合うように 'speed' のパラメータも変更しています。
元のスライドショーは触らずに実行時オプションパラメータ変更してiFrame内に取り込み再使用しています。
元の デモ1
パラメータ置き換えた デモ1
名前定義されている”オプション パラメータ”は14個有りますが、1個のオプション パラメータに複数の項目を指定するものも有り、
例えば、'speed="10;1;1";' のようにフレームの進行スピード、フレーム切り替え時のブレンド時間、トランジッション効果の時間等のように
実質3個のオプションが有り、総数24個のオプション パラメータが存在します。
普通、閲覧者はアップロードされているスライドショーをそのまま見ることになり、
オプション パラメータ置き換えはありませんが、スライドショー作成者にとっては便利な機能の一つです。
17. 興味があり、自分も作ってみたい
HTML知識もJavascript知識も必要ありません。Slideshowに使用したい写真(.jpg/.png/.gifなど)ファイルのリストアップと音楽ファイルの指定、
各フレームでの表示オプション等の指定をするだけで、出来上がるのです。全てはJavaScriptのLibrary "slideshow.js"が
面倒見てくれます。"slideshow.js"のDownloadも必要ありません、Sample HTMLのように当方の使用サーバーからダイレクトに
利用できます。それでは、sample04.htmlの例を示しましょう。プログラムがほとんど無いことがわかります。Sample04.htmlのソース。
<head>tag内の14個(speedからdebugdumpまで)のパラメータ・オプションがあり、説明がコメントとして各行に付けてあります。
ただ、14個のパラメータ・オプションには規定値が設定されており、規定値を変更する必要がなければ記載する必要もありません。
これらは前に説明したように実行時変更も可能です。"slide[n++]="の行はSlideshowに使う写真のデータで、使う枚数分あり、
前後にある写真ファイル名がブランクの行(使用は任意でグレイの無地画面になる)はタイトルや終了画面に使っています。
画面やテキストの表示効果付加のパラメータの解説が必要でしたら参考に。表示効果のパラメータの一覧表です。
表示効果に関しては文章による紹介より視覚的で分かりやすいと思います。
なお、JavaScriptのLibrary "slideshow.js"を使ってみたければDownloadも可能ですが、利用するだけならばDownloadも必要なく、
Sampleのように<Body> Tag内に一行入れるだけです。
その方が"slideshow.js"のUpdateがあっても改訂版の更新をする必要も無く、メンテナンスフリーに出来ます。
Template fileの説明もありますが、パラメータ・オプションは規定値と同じになっております。
この様に、比較的高機能のスライドショーが作ることが出来ますが、作成のためのアプリなどは無く、何もインストールする必要がありません。
「メモ帳」等で最低限30行程のHTMLファイルを作るのも面倒くさいと云う方には、ひな型のHTMLファイルを載せておきましたので
テンプレートとして使用して手間を省いてもかまいません。取り込み方法はコピー&ペーストして、「メモ帳」等に取り込んで下さい。
必要に応じて画像の追加、パラメータの変更を行って、ファイルの保存時に拡張子を ".txt" ではなく ".html" として保存して下さい。
そのまま実行しても画像ファイル名の欄が空白なのでブランクの画面が表示されるだけです。実行例
slide[n++]="①|②|③|④|⑤|⑥|⑦|⑧"; の行の縦棒で区切られた8個のフィールドにパラメータ データを入れる必要があります。
テンプレートに写真(Yorkie.jpg)と、Backgroud music(FreeMusic.mp3)を入れ、Effect効果等を入れたものを完成例として載せておきました。
このテンプレート使用例のファイル類を参考にして利用したい人はこちらからDownload可能です。
PCのダウンロード先にtemplate.zipがDownloadされますのでこの圧縮ファイルを「すべて展開」のボタンで解凍の上ご利用ください。
なお、PCの使い方が未だ良く慣れていないごく素人の者対象に、ステップバイステップ手順書を、
又は、スライドショーでの解説版、ステップバイステップ手順書(スライドショー版)を載せてありますのでご参照下さい。
HTML知識もJavascript知識も必要ありません。Slideshowに使用したい写真(.jpg/.png/.gifなど)ファイルのリストアップと音楽ファイルの指定、
各フレームでの表示オプション等の指定をするだけで、出来上がるのです。全てはJavaScriptのLibrary "slideshow.js"が
面倒見てくれます。"slideshow.js"のDownloadも必要ありません、Sample HTMLのように当方の使用サーバーからダイレクトに
利用できます。それでは、sample04.htmlの例を示しましょう。プログラムがほとんど無いことがわかります。Sample04.htmlのソース。
<head>tag内の14個(speedからdebugdumpまで)のパラメータ・オプションがあり、説明がコメントとして各行に付けてあります。
ただ、14個のパラメータ・オプションには規定値が設定されており、規定値を変更する必要がなければ記載する必要もありません。
これらは前に説明したように実行時変更も可能です。"slide[n++]="の行はSlideshowに使う写真のデータで、使う枚数分あり、
前後にある写真ファイル名がブランクの行(使用は任意でグレイの無地画面になる)はタイトルや終了画面に使っています。
画面やテキストの表示効果付加のパラメータの解説が必要でしたら参考に。表示効果のパラメータの一覧表です。
表示効果に関しては文章による紹介より視覚的で分かりやすいと思います。
なお、JavaScriptのLibrary "slideshow.js"を使ってみたければDownloadも可能ですが、利用するだけならばDownloadも必要なく、
Sampleのように<Body> Tag内に一行入れるだけです。
その方が"slideshow.js"のUpdateがあっても改訂版の更新をする必要も無く、メンテナンスフリーに出来ます。
Template fileの説明もありますが、パラメータ・オプションは規定値と同じになっております。
この様に、比較的高機能のスライドショーが作ることが出来ますが、作成のためのアプリなどは無く、何もインストールする必要がありません。
「メモ帳」等で最低限30行程のHTMLファイルを作るのも面倒くさいと云う方には、ひな型のHTMLファイルを載せておきましたので
テンプレートとして使用して手間を省いてもかまいません。取り込み方法はコピー&ペーストして、「メモ帳」等に取り込んで下さい。
必要に応じて画像の追加、パラメータの変更を行って、ファイルの保存時に拡張子を ".txt" ではなく ".html" として保存して下さい。
そのまま実行しても画像ファイル名の欄が空白なのでブランクの画面が表示されるだけです。実行例
slide[n++]="①|②|③|④|⑤|⑥|⑦|⑧"; の行の縦棒で区切られた8個のフィールドにパラメータ データを入れる必要があります。
テンプレートに写真(Yorkie.jpg)と、Backgroud music(FreeMusic.mp3)を入れ、Effect効果等を入れたものを完成例として載せておきました。
このテンプレート使用例のファイル類を参考にして利用したい人はこちらからDownload可能です。
PCのダウンロード先にtemplate.zipがDownloadされますのでこの圧縮ファイルを「すべて展開」のボタンで解凍の上ご利用ください。
なお、PCの使い方が未だ良く慣れていないごく素人の者対象に、ステップバイステップ手順書を、
又は、スライドショーでの解説版、ステップバイステップ手順書(スライドショー版)を載せてありますのでご参照下さい。
18. 使ってみたいがもっと簡単にならないか
 それでも、コンピュータには全くの素人で、「Notepad」が何かも分からないと言う人もおります。
それでも、コンピュータには全くの素人で、「Notepad」が何かも分からないと言う人もおります。
少しのプログラミング センスも持ち合わせてないと言う人にはマウスのクリックだけで出来る方法もあります。
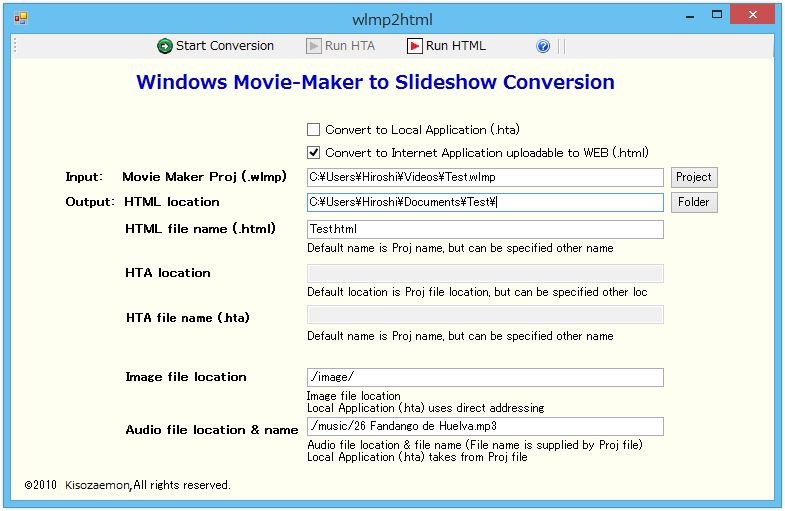
Microsoft Windows Live Movie Maker (無料で提供されている)を使って作成し、完成したら当方が開発した、
Movie Maker to Slideshow Conversion Toolで変換です。自分のPC上で楽しむだけならMovie Makerは
最高ですが、MP4などのVideo形式にしないとインターネットに公開出来ません。
Video形式では100MB以上のサイズを超えることは、ザラです。自分のHPで公開するにはすぐに容量パンクになります。
例えば、サンプルの デモ2 Slideshowはファイルサイズが約2.3MBですが、この約3分のSlideshowを
ビデオCaptureしたものは73.9MBのファイルサイズで、約32倍の大きさになっております。
理由は、1枚の写真だけでもPanningやZooming、特殊効果などで動きがあるため、MP4による動画化はサイズが増大するからです。
お勧めの方法では、サイズは元の写真のサイズに若干のテキスト文字の追加しか必要ありませんので最小化されていると言えるでしょう。
興味のある方はここからMovie Maker to Slideshow Conversion Tool - wlmp2html はDownload可能です。
又、説明(開発のきっかけの経緯のようなもの)は当方のBlogに英文ではありますが、興味のある方は参考にしてください。
(追記5 参照)
少しのプログラミング センスも持ち合わせてないと言う人にはマウスのクリックだけで出来る方法もあります。
Microsoft Windows Live Movie Maker (無料で提供されている)を使って作成し、完成したら当方が開発した、
Movie Maker to Slideshow Conversion Toolで変換です。自分のPC上で楽しむだけならMovie Makerは
最高ですが、MP4などのVideo形式にしないとインターネットに公開出来ません。
Video形式では100MB以上のサイズを超えることは、ザラです。自分のHPで公開するにはすぐに容量パンクになります。
例えば、サンプルの デモ2 Slideshowはファイルサイズが約2.3MBですが、この約3分のSlideshowを
ビデオCaptureしたものは73.9MBのファイルサイズで、約32倍の大きさになっております。
理由は、1枚の写真だけでもPanningやZooming、特殊効果などで動きがあるため、MP4による動画化はサイズが増大するからです。
お勧めの方法では、サイズは元の写真のサイズに若干のテキスト文字の追加しか必要ありませんので最小化されていると言えるでしょう。
又、説明(開発のきっかけの経緯のようなもの)は当方のBlogに英文ではありますが、興味のある方は参考にしてください。
(追記5 参照)

19. 将来の機能拡張は
HTML5迄は、各Browserによってサポートされる機能が違ったり、同じメーカーでもバージョンによって差異がありましたが、
これらのコードをHTML5標準で、全てのメーカー共通になるよう、CSS3の新しい機能を使ってTransitionやEffect処理を
標準化する予定です。現バージョンはMicrosoft IEとGoogle Chromeでテストし動作確認しておりますが、
TransitionやEffect処理にMicrosoft独自の機能を使っており、プログラム内でユーザーが使用しているBrowserの種類や
バージョンを自動判別して、サポートされない機能は代替えや無効化しています。
又、IEでもIE9からHTML5準拠に変わっているため、従来のAPIが非サポートになったりしているので、
必要に応じてQuirks Modeや明示的IE8指定をしています。
W3CのHTML5の標準化で各社のWeb Browserでの互換性問題は改善されてきましたが、Googleが提唱する"Living Standard"
にMicrosoft社も加勢し、Google社と同じBrowserエンジンを使うようになりましたので、業界の大半のシェアを占めるようになり、
互換性問題は少なくなって来ております。 当ライブラリも新Microsoft Edge Browserだけで、作成・検証を行っております。
追記1:
IEはその後、IE10、IE11、IE12(SPARTAN) と改訂版が次々と発表され、最新版IE(Windows 10 SPARTAN)では従来の
Document Mode から決別、<meta http-equiv="X-UA-Compatible" content="IE=n"> tag による過去バージョンの
エミュレーションの無効化などHTML5はじめとした最新の標準化機能のみをサポートするように表明しています。
W3CではCSSのさらなる標準化が進められておりますが、それらを考慮しながら取り込み"slideshow.js"を順次改訂して行く予定です。
追記2:
Microsoft IE Ver8までは23種類のReveal Transition及びBlend Transitionをサポートしており、当slideshow.jsでも
その機能を取り入れておりましたが、全てCSS3/HTML5及びJavascriptにより再構築し同機能を提供しました。
従って最新のIE版やGoogle Chromeでもこの機能が利用可能になりました。但し、CSS3/HTML5の機能を使っておりますので、
これらをサポートしていないIE Versionでは逆に無効化されています。
追記3:
Youtubeでの最近のUI変更で、コントロールバーの表示方法が変更されて、固定表示されなくなり、小さいビデオ窓が表示されます。
そのため、対策としてコントロールバーの表示なしの設定をお勧め致します。設定方法は option2="0;1"; です。
ただし、欠点としてはスマートフォンやタブレットでは "Autoplay" Mode にして設定していても自動ではスタートしない仕様にしているので、
コントロールバーなしの設定にすると。音楽をスタートさせることが出来なくなるので注意。
このため、改定版ではYoutubeのコントロールバー表示を出さず、Youtubeとしてのコントロールのスタート、ポーズ、先送り、後戻り、
リワインド等はスライドショーのコントロールから同期するようアプリ内部で行うので、特に手動でのYoutubeのコントロールバーの
必要性を無くしました。
BGMの使用にはYoutubeからとAudio fileからの2通りの方法があり、現在どちらの方法が使われていてもコントロールバーは共通化されており、
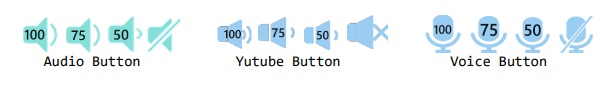
違いを分かる必要はありませんが、BGM Vol ボタンのアイコンを少し違えてあります。
Youtube使用時は 、Audio file使用時は
、Audio file使用時は としています。
としています。
追記4:
Microsoft new Edge browser 及び Google Chrome browser サポートに関して。
当ライブラリは古いIEの全てのバージョンや旧 Microsoft Edge もサポートしておりましたが、メンテナンスの軽減を図るため、
新 Microsoft Edge Browser (及び Google Chrome Browser) に限定にして更新しております。
W3CのHTML5の標準化で各社のWeb Browserでの互換性問題は改善されてきましたが、Googleが提唱するLiving Standard
にMicrosoft社も加担し、Google社と同じエンジンを使うようになりましたので、業界の大半のシェアを占めるようになり、互換性問題は
小さくなって来ております。 当ライブラリも新Microsoft Edge Browserだけで、作成・検証を行っております。
2021年1月現在、過去に当ライブラリを約40回の改訂をして来ました。
2021年1月28日付で、W3CのHTML5は正式に廃止となり、以後はWHATWGのLiving Standardが標準になることが決定されました。
追記5:
無料で提供されていた「Microsoft Windows Live Movie Maker」は現在サポート中止になっており、Download 出来ないようです。
Microsoftのサポート中止のアナウンスはこちらです。
追記6:
ナレーション機能の追加によりナレーションに対するミュートコントロールと、オーディオの音量調整・ミュートコントロールを追加しております。
スピーカーとマイクのアイコン上に現在の音量がパーセント値で表示しています。クリックごとに100%->75%->50%->muteのラウンドロビン方式で変わります。
スピーカーのアイコンには三通りあり、AudioとYutube(BGM)とNarration(Voice)があります。

又、プログレスバーは独自開発からHTML5で追加された機能のprogressを使っております。
なおコントロールバー、スライドショーとミュージックバーには、「オートハイド」の機能が追加されており、
コントロールバーが再表示必要の時には、画面上にカーソルを置くことにより可能です。
なお、スライドショーをストップ(スタートボタンを再クリック)するとシングルステップやシングルスキップのボタンが操作可能になりますが、
操作中ははコントロールバーを常時表示になります。オーディオやナレーションのボタンは常時操作可能ですが、この場合もコントロールバーを常時表示になります。
オートハイドに戻るには画像フレームにカーソル移動で可能です。
追記7:
当スライドショーで使用しておりますslideshow.jsライブラリの最新情報と改定記録は SlideshowUpdateHistory.pdf を参照下さい。
追記8:
スライドショーのローカルPCでの実行について;
作成したスライドショーのHTMLファイルをインターネットのホームページにアップロードせずにローカルPC置いたままでも実行可能ですが、
slideshow.jsライブラリはインターネット上のサーバーに存在するため、必ずしもインターネット接続無しのオフラインで可能な分けではありません。
現在通常のPCの使用環境ではインターネット接続が無いケースは稀であり、実質上オフラインとの違いを意識することはありません。
但し、ノートPCなどで移動先の実行環境でインターネット接続出来ない場合の為にローカルPC上に置くslideshowLocal.jsライブラリも用意しております。
slideshowLocal.zipをPCの C:/slideshow に展開すればOKです。
HTML5迄は、各Browserによってサポートされる機能が違ったり、同じメーカーでもバージョンによって差異がありましたが、
これらのコードをHTML5標準で、全てのメーカー共通になるよう、CSS3の新しい機能を使ってTransitionやEffect処理を
標準化する予定です。
W3CのHTML5の標準化で各社のWeb Browserでの互換性問題は改善されてきましたが、Googleが提唱する"Living Standard"
にMicrosoft社も加勢し、Google社と同じBrowserエンジンを使うようになりましたので、業界の大半のシェアを占めるようになり、
互換性問題は少なくなって来ております。 当ライブラリも新Microsoft Edge Browserだけで、作成・検証を行っております。
追記1:
IEはその後、IE10、IE11、IE12(SPARTAN) と改訂版が次々と発表され、最新版IE(Windows 10 SPARTAN)では従来の
Document Mode から決別、<meta http-equiv="X-UA-Compatible" content="IE=n"> tag による過去バージョンの
エミュレーションの無効化などHTML5はじめとした最新の標準化機能のみをサポートするように表明しています。
W3CではCSSのさらなる標準化が進められておりますが、それらを考慮しながら取り込み"slideshow.js"を順次改訂して行く予定です。
追記2:
Microsoft IE Ver8までは23種類のReveal Transition及びBlend Transitionをサポートしており、当slideshow.jsでも
その機能を取り入れておりましたが、全てCSS3/HTML5及びJavascriptにより再構築し同機能を提供しました。
従って最新のIE版やGoogle Chromeでもこの機能が利用可能になりました。但し、CSS3/HTML5の機能を使っておりますので、
これらをサポートしていないIE Versionでは逆に無効化されています。
追記3:
Youtubeでの最近のUI変更で、コントロールバーの表示方法が変更されて、固定表示されなくなり、小さいビデオ窓が表示されます。
このため、改定版ではYoutubeのコントロールバー表示を出さず、Youtubeとしてのコントロールのスタート、ポーズ、先送り、後戻り、
リワインド等はスライドショーのコントロールから同期するようアプリ内部で行うので、特に手動でのYoutubeのコントロールバーの
必要性を無くしました。
BGMの使用にはYoutubeからとAudio fileからの2通りの方法があり、現在どちらの方法が使われていてもコントロールバーは共通化されており、
違いを分かる必要はありませんが、BGM Vol ボタンのアイコンを少し違えてあります。
Youtube使用時は
追記4:
Microsoft new Edge browser 及び Google Chrome browser サポートに関して。
当ライブラリは古いIEの全てのバージョンや旧 Microsoft Edge もサポートしておりましたが、メンテナンスの軽減を図るため、
新 Microsoft Edge Browser (及び Google Chrome Browser) に限定にして更新しております。
W3CのHTML5の標準化で各社のWeb Browserでの互換性問題は改善されてきましたが、Googleが提唱するLiving Standard
にMicrosoft社も加担し、Google社と同じエンジンを使うようになりましたので、業界の大半のシェアを占めるようになり、互換性問題は
小さくなって来ております。 当ライブラリも新Microsoft Edge Browserだけで、作成・検証を行っております。
2021年1月現在、過去に当ライブラリを約40回の改訂をして来ました。
2021年1月28日付で、W3CのHTML5は正式に廃止となり、以後はWHATWGのLiving Standardが標準になることが決定されました。
追記5:
無料で提供されていた「Microsoft Windows Live Movie Maker」は現在サポート中止になっており、Download 出来ないようです。
Microsoftのサポート中止のアナウンスはこちらです。
追記6:
ナレーション機能の追加によりナレーションに対するミュートコントロールと、オーディオの音量調整・ミュートコントロールを追加しております。
スピーカーとマイクのアイコン上に現在の音量がパーセント値で表示しています。クリックごとに100%->75%->50%->muteのラウンドロビン方式で変わります。
スピーカーのアイコンには三通りあり、AudioとYutube(BGM)とNarration(Voice)があります。
又、プログレスバーは独自開発からHTML5で追加された機能のprogressを使っております。
なおコントロールバー、スライドショーとミュージックバーには、「オートハイド」の機能が追加されており、
コントロールバーが再表示必要の時には、画面上にカーソルを置くことにより可能です。
なお、スライドショーをストップ(スタートボタンを再クリック)するとシングルステップやシングルスキップのボタンが操作可能になりますが、
操作中ははコントロールバーを常時表示になります。オーディオやナレーションのボタンは常時操作可能ですが、この場合もコントロールバーを常時表示になります。
オートハイドに戻るには画像フレームにカーソル移動で可能です。
追記7:
当スライドショーで使用しておりますslideshow.jsライブラリの最新情報と改定記録は SlideshowUpdateHistory.pdf を参照下さい。
追記8:
スライドショーのローカルPCでの実行について;
作成したスライドショーのHTMLファイルをインターネットのホームページにアップロードせずにローカルPC置いたままでも実行可能ですが、
slideshow.jsライブラリはインターネット上のサーバーに存在するため、必ずしもインターネット接続無しのオフラインで可能な分けではありません。
現在通常のPCの使用環境ではインターネット接続が無いケースは稀であり、実質上オフラインとの違いを意識することはありません。
但し、ノートPCなどで移動先の実行環境でインターネット接続出来ない場合の為にローカルPC上に置くslideshowLocal.jsライブラリも用意しております。
slideshowLocal.zipをPCの C:/slideshow に展開すればOKです。